Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum
Is there a best practice to pass route (or path) related information to loaded components in this case? - Get Help - Vue Forum

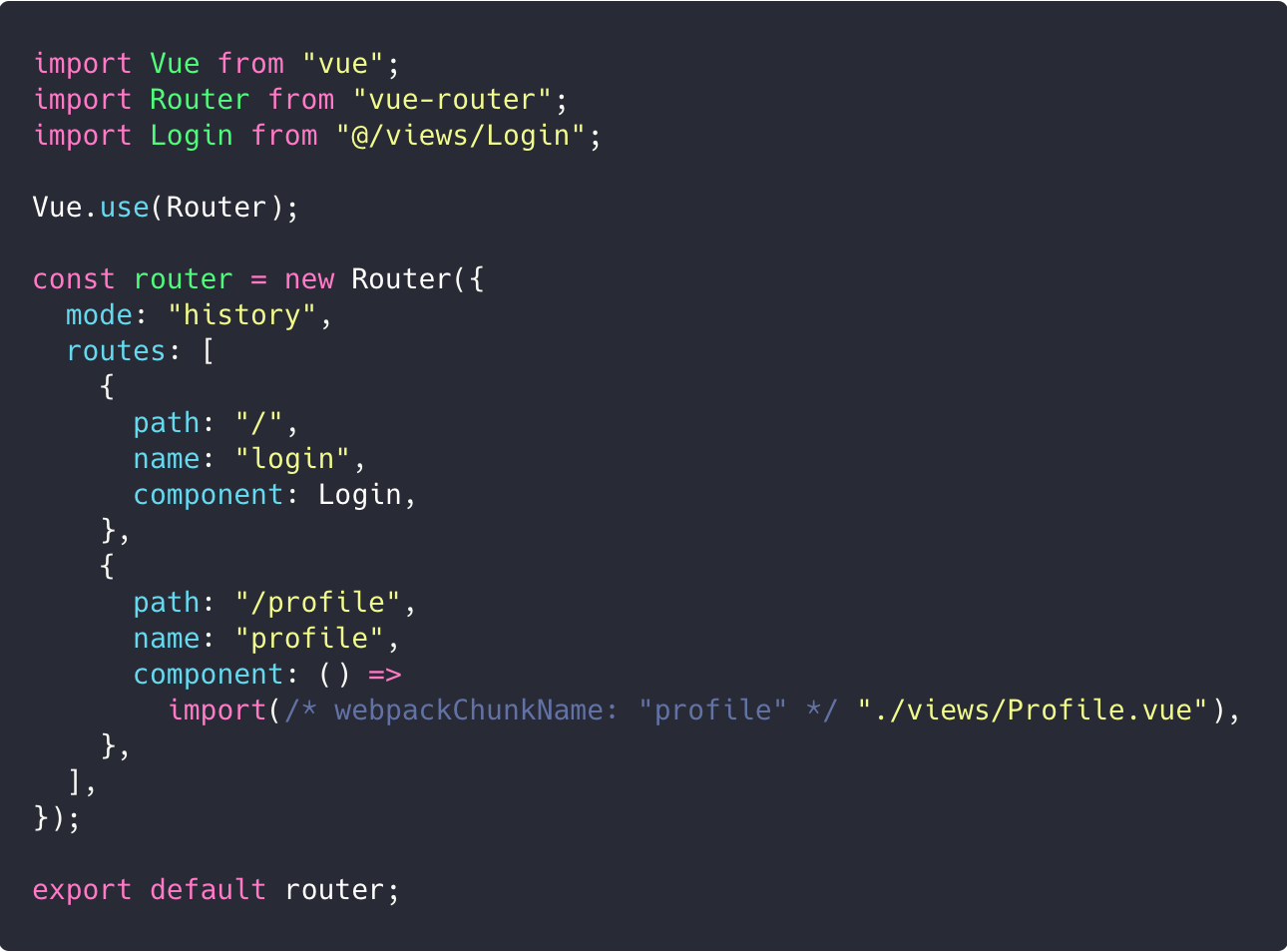
vue-cli,vue-router,vue.js,javascript,This relative module was not found when the vue used the route.

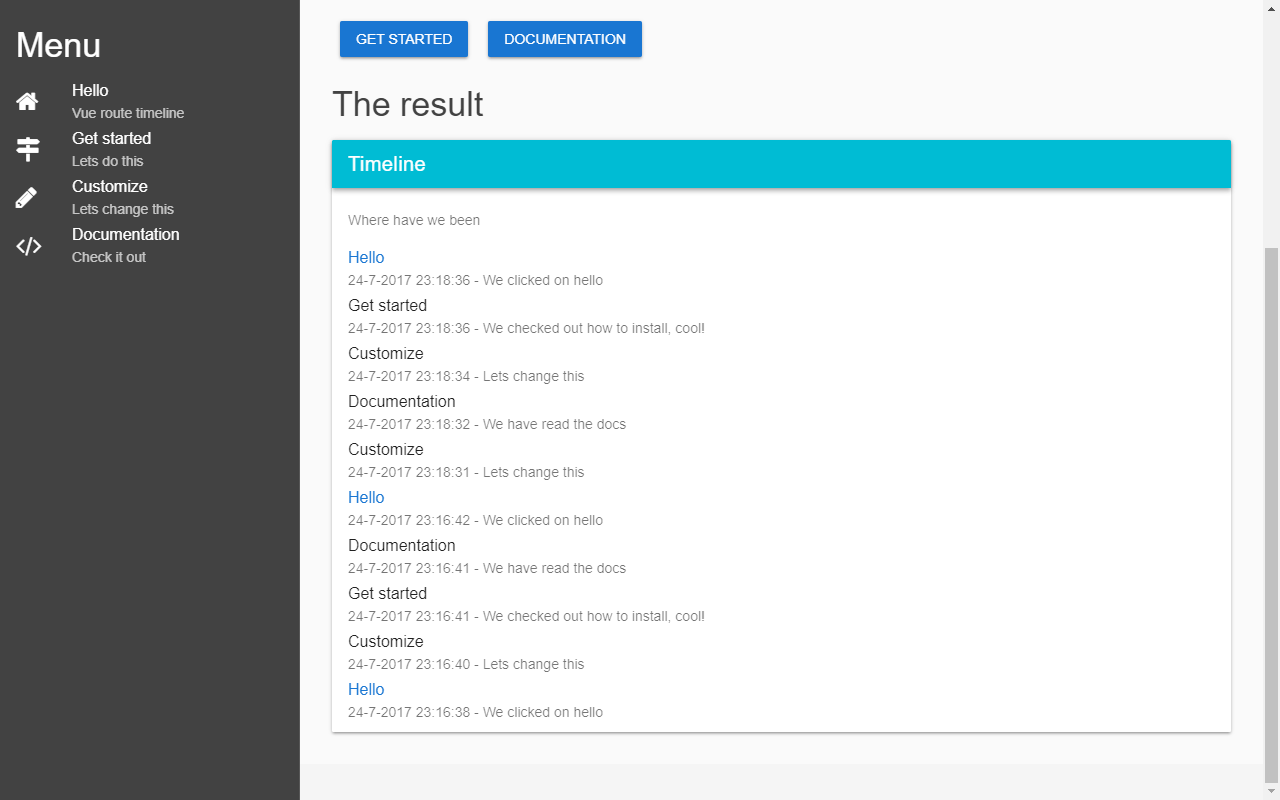
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow